Nacházíte se zde: Úvod Podpora Nápověda Open source aplikace WordPress (redakční systém) Můj první WordPress Pro pokročilé
Knihovna médií
Wordpress nabízí uživatelsky přívětivé nástroje pro správu metadat (doplňující textové informace) a ořez obrázků.
- Pokud jste v administraci Wordpressu, klikněte v menu na Média → Knihovna médií.
- Pokud jste v prostředí Elementoru, klikněte na obrázek v obsahu a v levém sloupci na jeho náhled.
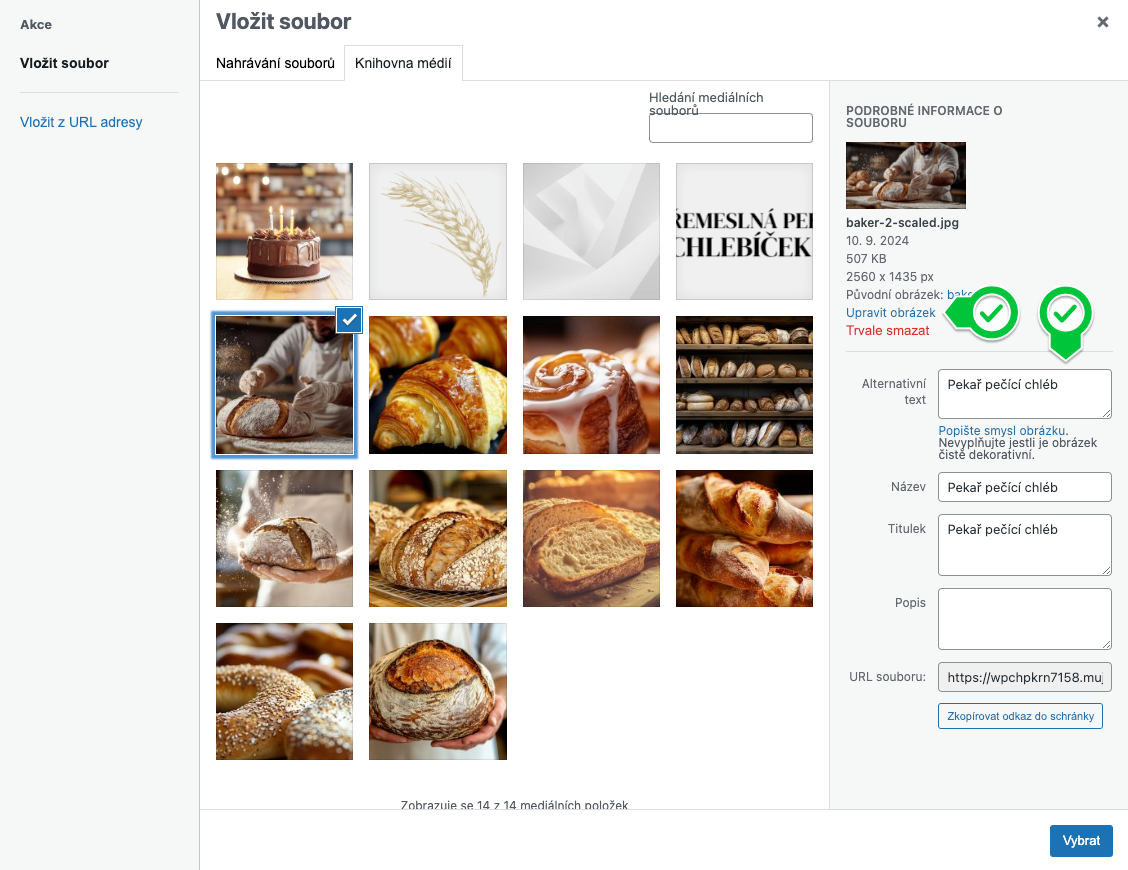
Zobrazí se Vám nabídka obrázků, které máte ve Wordpressu nahrané.
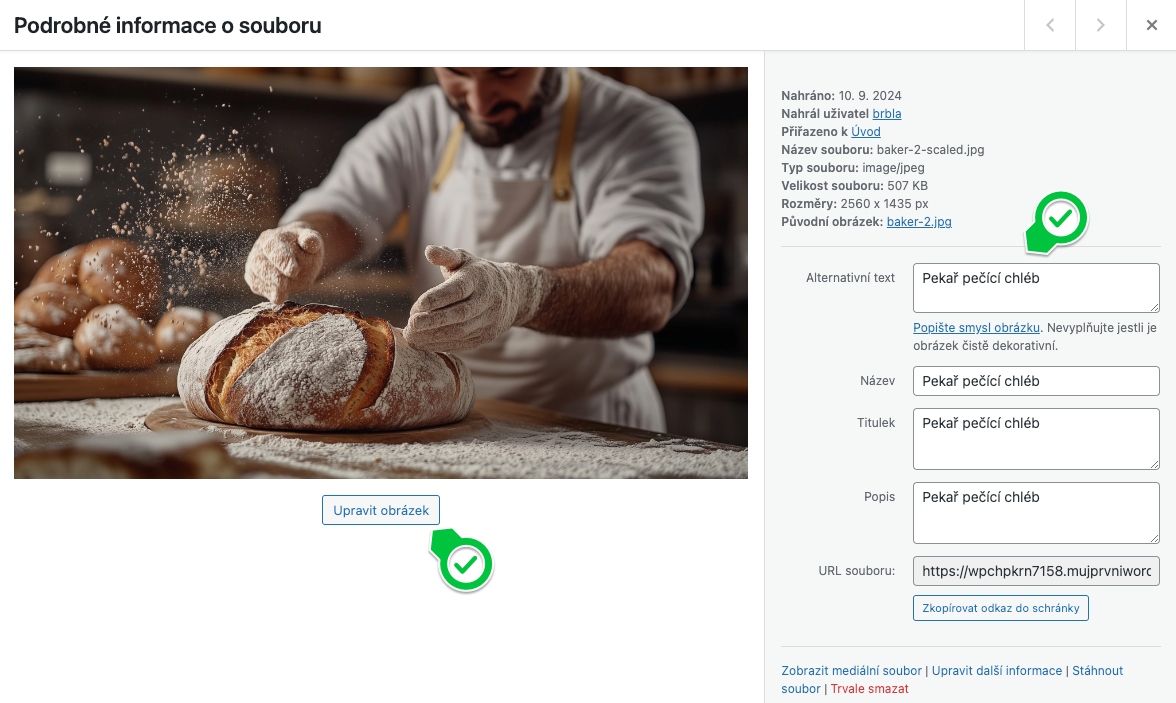
Pokud jste přišli z administrace wordpressu, klikněte na čtvercový náhled obrázku, který potřebujete upravit. Zobrazí se Vám náhled celého obrázku, tlačítko Upravit obrázek je zobrazeno pod ním. Editace metadat je dostupná v pravém sloupci.

Pokud jste šli před prostředí Elementoru, odkaz Upravit obrázek najdete v pravém sloupci v Podrobných informacích o souboru. Pod ním je i editor metadat aktuálně vybraného náhledu.

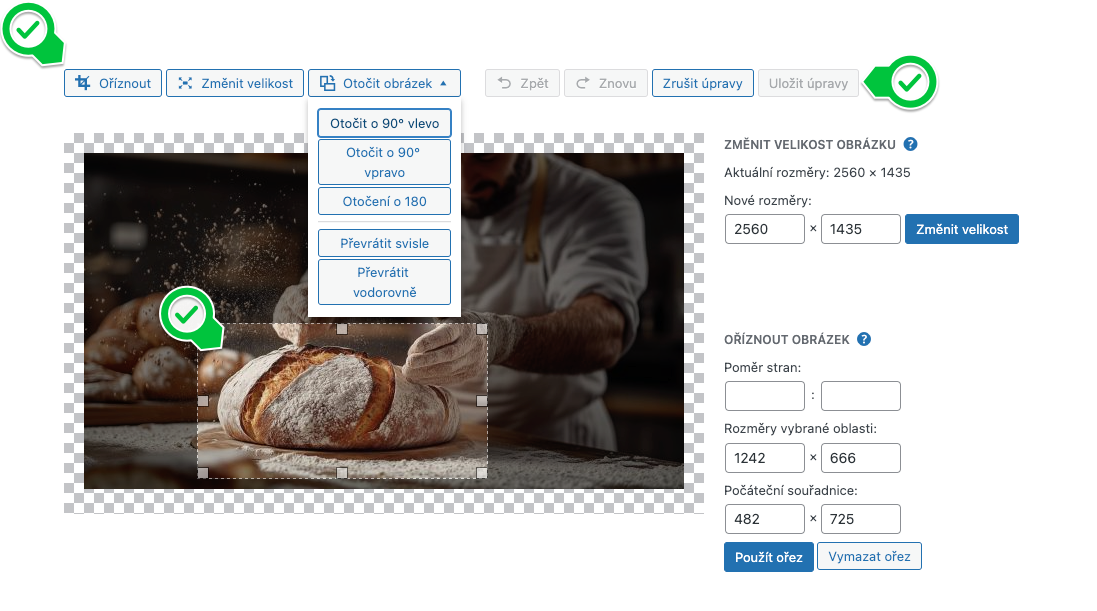
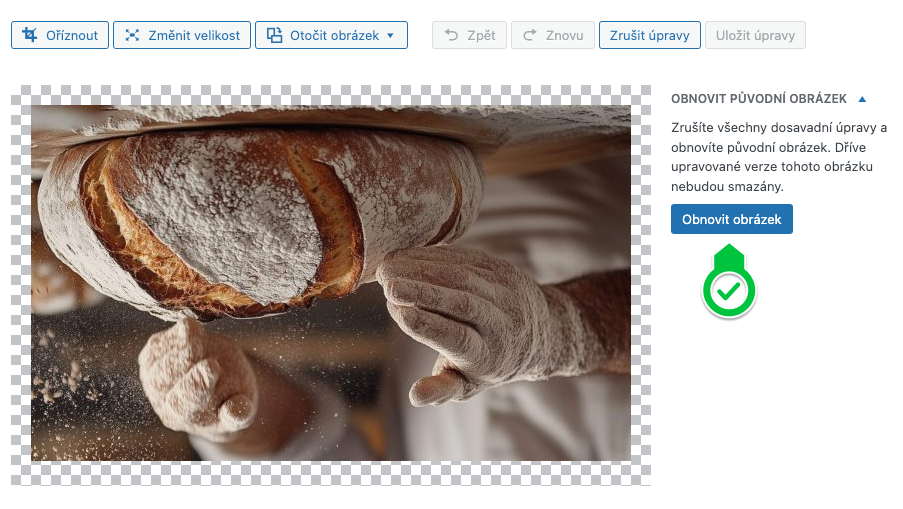
Ořez, změna velikosti a otočení obrázku
Ořez, změna velikosti a otočení obrázku
Editor vám nabízí následující možnosti úprav
- Oříznout – v náhledu se Vám zobrazí ohraničení přerušovanou čarou, které můžete pomocí bodů na obvodu upravovat a přesouvat. Zatmavená část bude oříznuta, vnitřek obdélníku bude použit. Výběr ořezu nabízí užitečná nastavení, která potvrdíte tlačítkem Použít ořez
- Poměr stran – nastavíte si poměr šířky a výšky, který má výběr pro ořez držet. Například 1:1 udělá z výběru čtverec, který můžete přesouvat a měnit jeho velikost, ale vybraná oblast bude vždy čtvercová.
- Rozměry vybrané oblasti – můžete zadat přesné rozměry šířky a výšky požadovaného ořezu. Pokud používáte vizuální nástroj, je zde zobrazeno
- Počáteční souřadnice – můžete zadat levý horní roh, kam bude plocha označující ořez umístěna.
- Změnit velikost – zobrazí informace o aktuálních rozměrech s možností zmenšit obrázek bez ořezu. Zadané hodnoty potvrdíte tlačítkem Změnit velikost
- Otočit obrázek – obrázek můžete otočit o 90° na obě strany, o 180°, dále jej převrátit svisle či vodorovně.

Systém uchovává původně nahraný originál. Nevyhovující uložené úpravy můžete zahodit volbou Obnovit obrázek.

Metadata
Metadata
K jednotlivým obrázkům můžete přidávat textové informace. K dispozici jsou:
- Alternativní text – popis obsahu obrázku pro nevidomé a slabozraké uživatele, pomoci může při optimalizaci pro vyhledávače (SEO), kdy například indexovacím robotům Google a Seznamu sdělíte, co na obrázku je.
- Název – primárně určen jako jméno obrázku v administraci WordPressu – lze podle něj vyhledávat v mediálních souborech.
- Titulek – může být použit v Elementoru, pokud si v levém sloupci Popis přepnete na Přiložený popisek.
- Popis – delší popis obrázku. Může být zobrazen při zvětšení obrázku náhledového na velký.
Historie úprav
Provedli změnu jejíž výsledek se Vám nelíbí? Žádný problém.
V horním menu je ikona hamburgeru v kolečku. Po kliknutí na ni se zobrazí nabídka, ve které klikněte na Historie s ikonou hodin uvnitř šipky do kruhu.

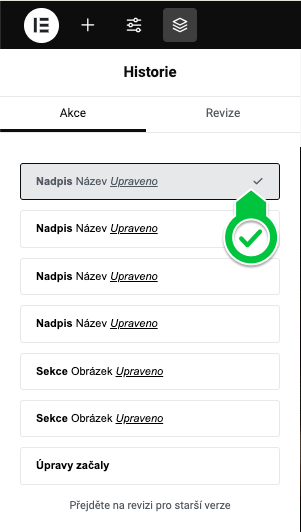
V editované stránce zde vidíte všechny změny od posledního uložení. Pokud byla některá z úprav omyl, nebo se jen nepovedla, stačí se vrátit o úpravu před ní kliknutím na ni. Web v náhledu se změní do stavu, ve kterém byl v tomto kroku.

Jste již s výsledkem úprav spokojeni? Uložte úpravy tlačítkem Publikovat.
Ukázky HTML balastu
Pokud text kopírujete a vkládáte z nějakého dokumentu, je pravděpodobné, že si tento text s sebou přinese i nežádoucí vlastnosti jako barvu, font, velikost a další parametry, které mohou design narušit, v krajním případě i znemožnit čitelnost textů.
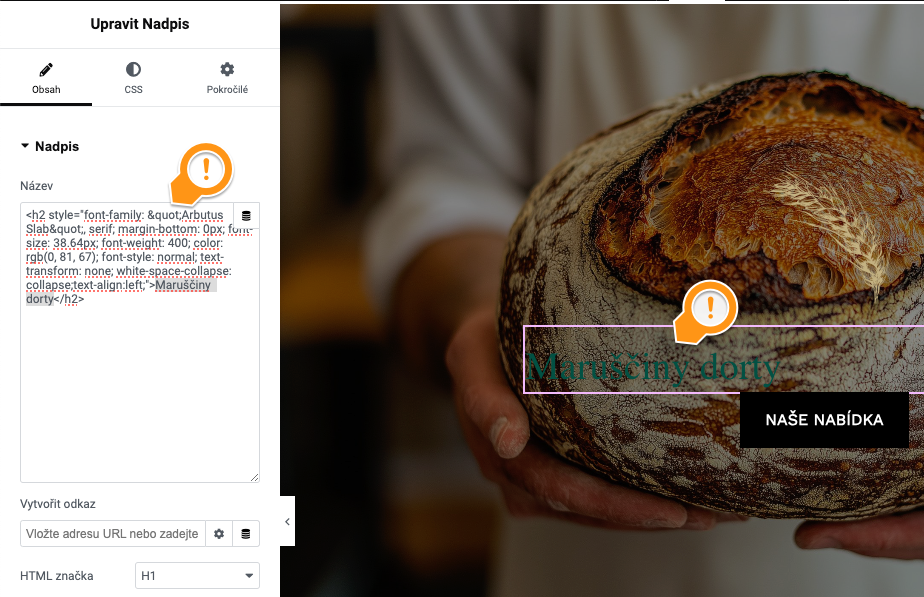
Krátké texty
Pokud v editačním poli Název v levém sloupci vidíte krom žádoucího textu (v našem případě zvýrazněné Maruščiny dorty) i další texty, kterým nerozumíte, raději celý obsah tohoto editačního pole smažte a správný text napište sami. Vyplatí se Vám to a předejdete mnoha problémům.

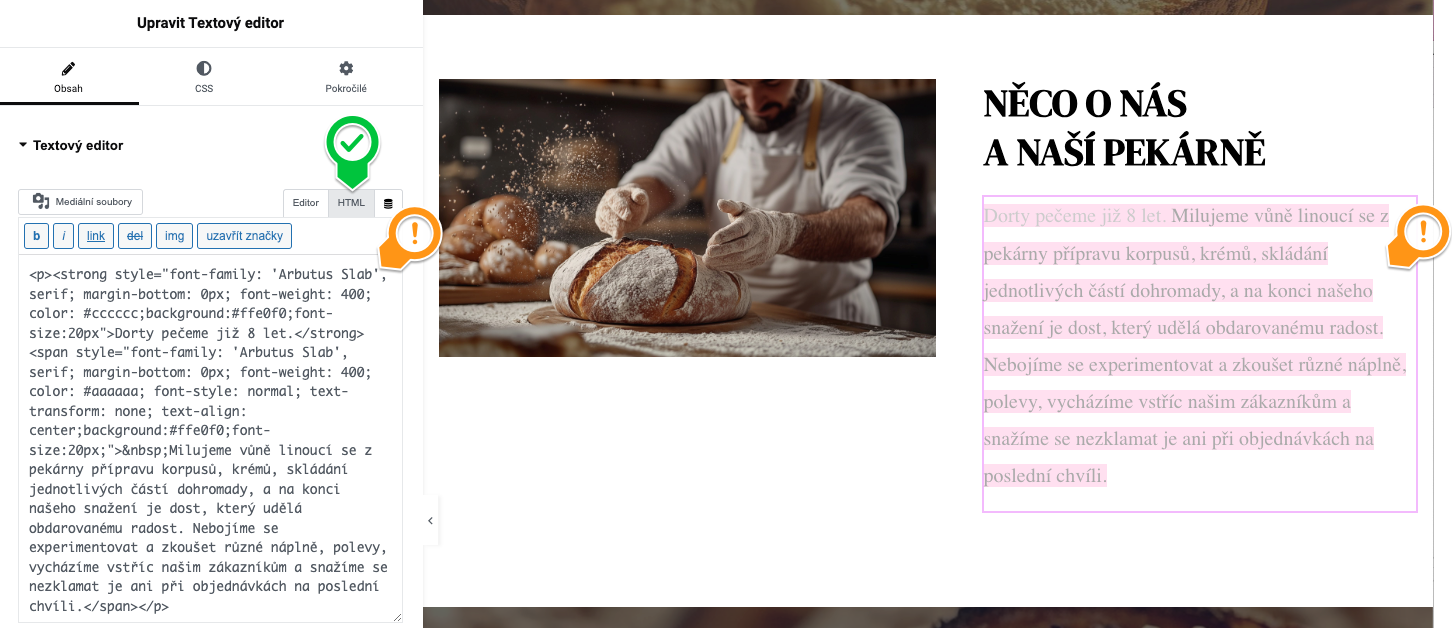
Textový editor – zobrazení HTML
V levém sloupci si náhled přepněte na HTML a ověřte si, zda se krom textu nevložil i nežádoucí HTML balast. Pokud vidíte místo srozumitelného textu podobný kód, obsah smažte a text přepište ručně. Pozdější práce s editorem (přidání tučnosti, použití kurzívy) může nějaké značky ve špičatých závorkách přidat, nebude jich ale více než užitečného textu.

Záhlaví a zápatí u vícestránkového webu
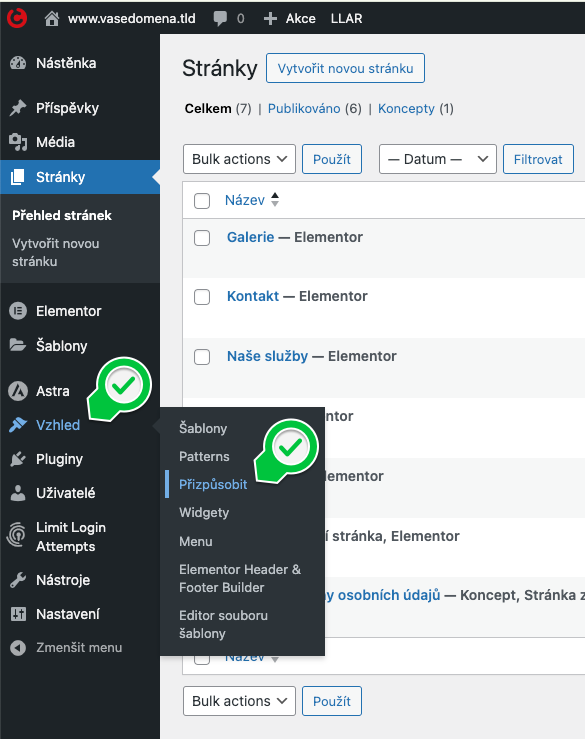
K úpravě záhlaví a zápatí je třeba v administraci Wordpressu rozbalit nabídku Vzhled a zvolit Elementor Header & Footer Builder.

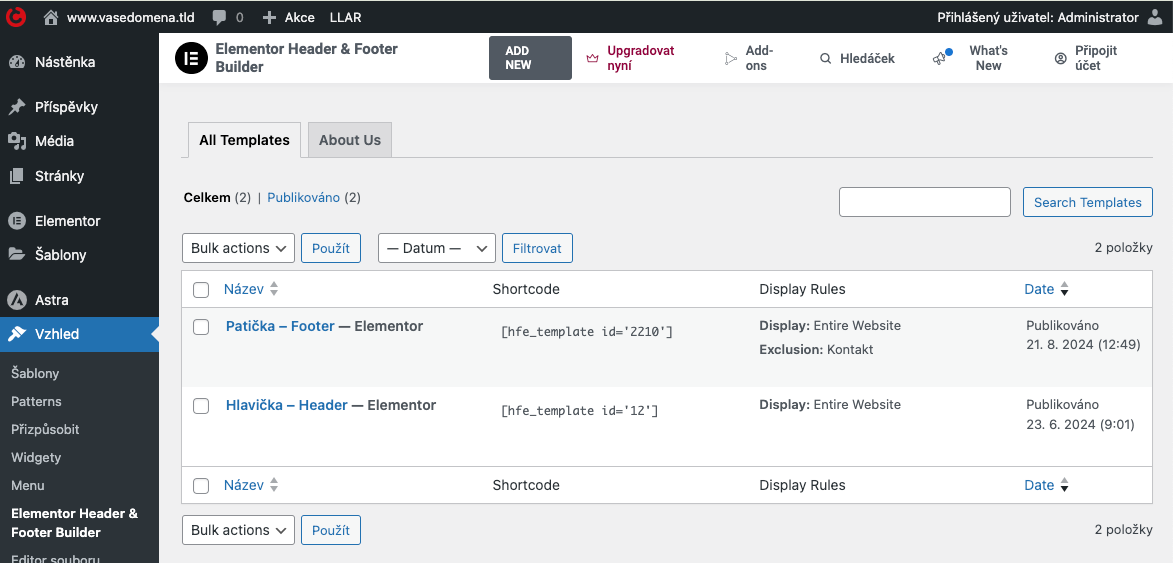
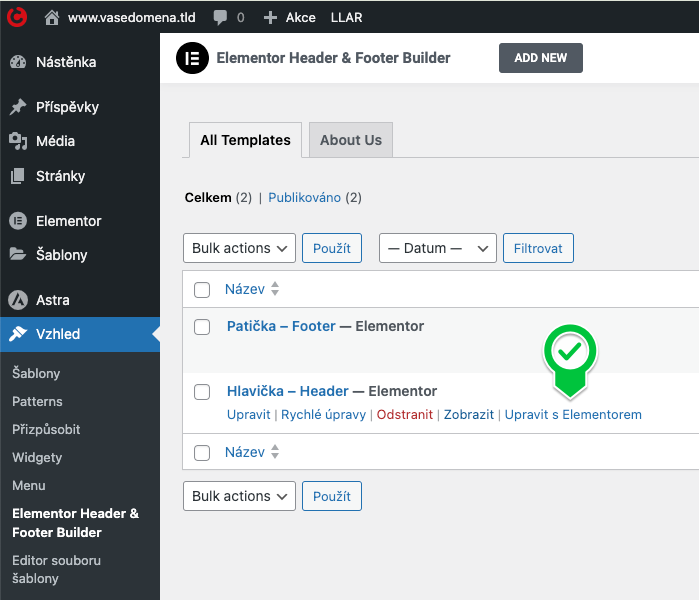
Zobrazí se Vám následující tabulka, ze které si vyberete tu sekci, jejíž obsah chcete upravovat

Pokračujte u Hlavička – Header – Elementor a klikněte na Upravit s Elememtorem.

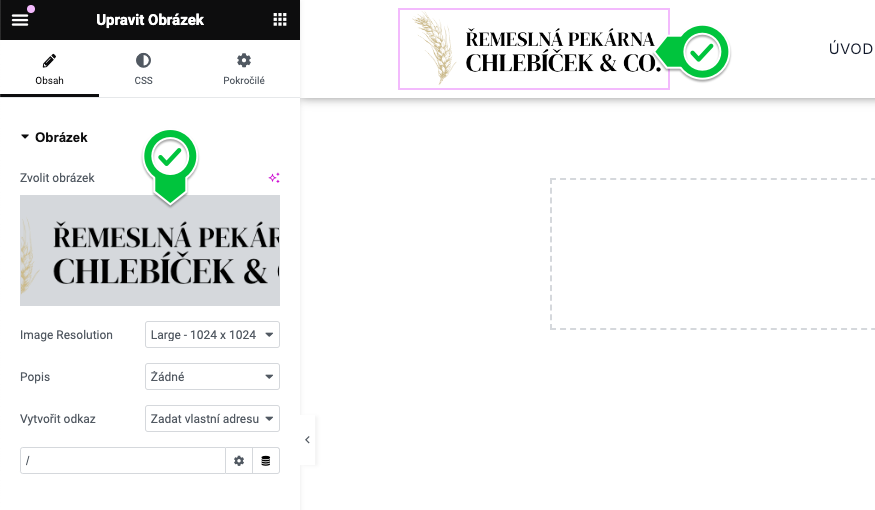
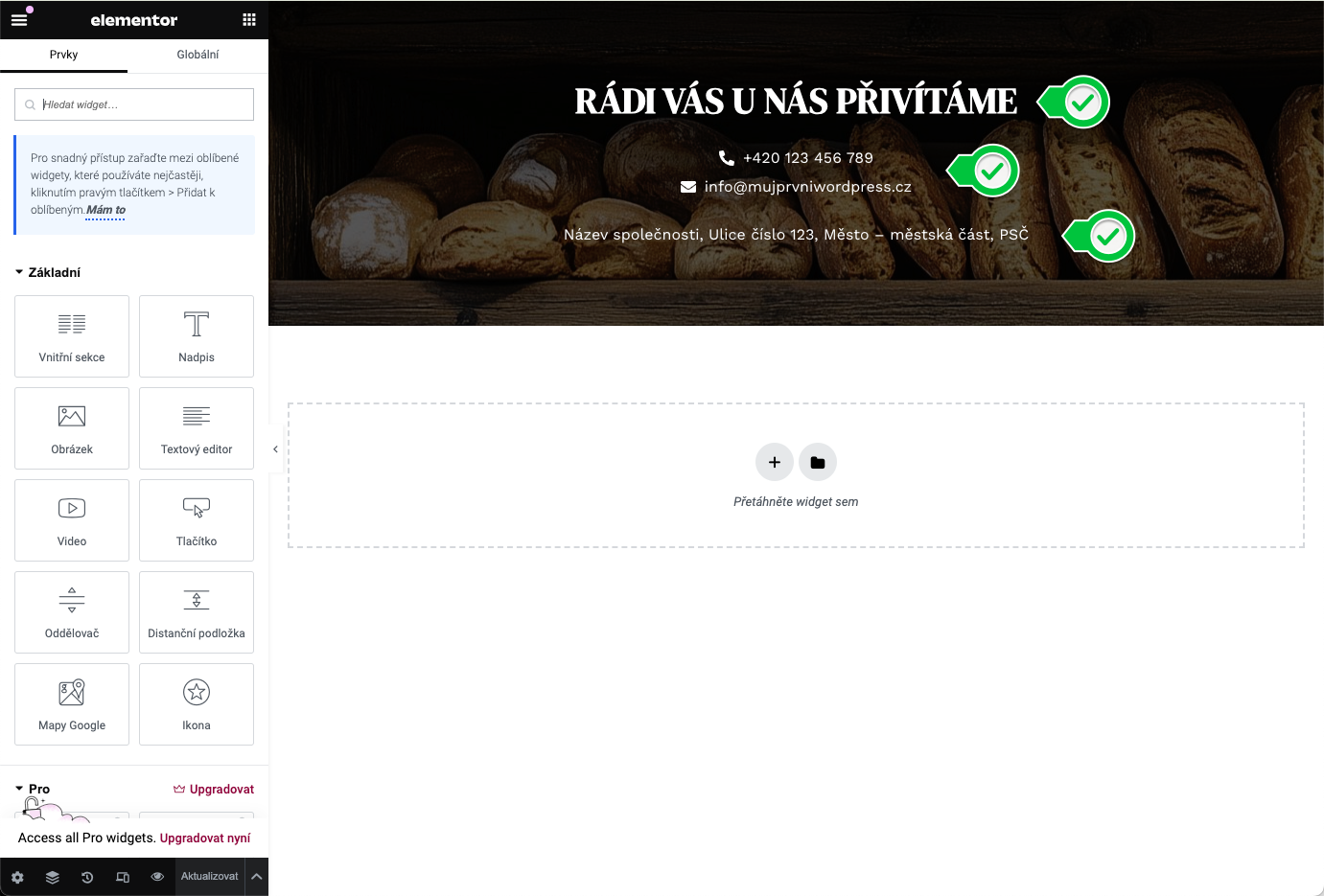
Zobrazí se Vám již známé prostředí Elementoru, nyní pouze s náhledem záhlaví, které je nyní přístupné editaci. Pokud chcete změnit logo webu, klikněte na něj v náhledu webu.
V levém menu se zobrazí možnost zvolit obrázek. Zde již postup znáte z výměny hlavního obrázku – v Knihovně médií si můžete nahrát nový obrázek svého loga, zvolit jej a potvrdit tlačítkem Vybrat.

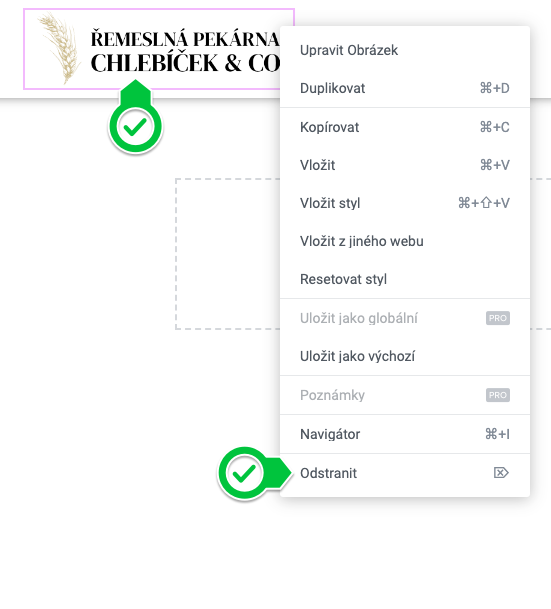
Pokud logo nemáte, můžete celý obrázek jednoduše odstranit. Klikněte na něj pravým tlačítkem myši a ve zobrazení nabídce akcí zvolte Odstranit.

Druhá položka, kterou bude třeba upravit, je telefonní číslo. Opět klikněte na ikonu tužky ve fialovém rámečku kolem telefonního čísla. V levé části se objeví možnost editace.

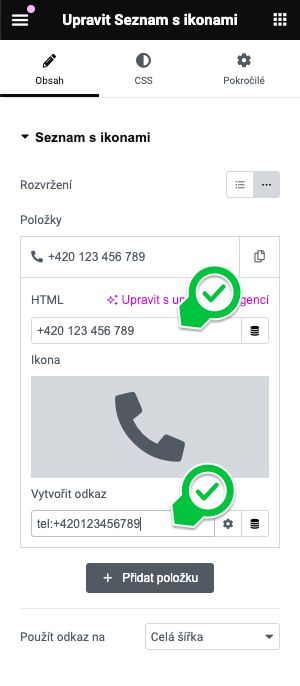
Klikněte do Položky, aby se nabídka rozbalila k editaci obsahu.

V poli HTML napište viditelnou podobu svého telefonního čísla. Můžete rozdělit čísla po trojicích, doporučujeme uvést i předčíslí – jste-li u českého operátora, bude to +420.
Doporučujeme z telefonního čísla vytvořit odkaz, protože obzvlášť pro návštěvníky webu, kteří budou prohlížet stránky na telefonu, bude snadné na telefonní číslo kliknout a rovnou na něj zavolat.
Zápis do Vytvořit odkaz je: tel:+420XXXXXXXXX kde XXXXXXXXX je telefonní číslo, kam mají návštěvníci volat. Zápis je bez mezer. Parametr tel: říká prohlížeči, že se jedná o telefonní číslo, číslo uvedené za ním je pak následně použito k zahájení hovoru.
Základy práce s Elementorem jsme již prošli, pojďme si je otestovat v patičce.
V závislosti na zvolené šabloně se Vám zobrazí zápatí v patřičném designu.

Změna textů
Úpravu textů v zápatí provedete stejně jako úpravu textů v obsahu. Nad zvolený element najedete kurzorem myši, kliknete na ikonu tužky a v editačním poli přepíšete text na takový, který Vám vyhovuje. Stejně tak si přepište telefonní číslo (ideálně včetně tel parametru pro lepší uživatelskou přívětivost) a e-mail.
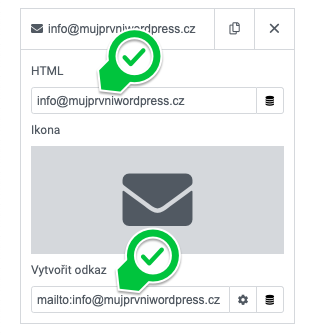
Stejně jako telefonní číslo může být odkazem, který po kliknutí vytočí dané číslo, i e-mailová adresa může být odkazem, který otevře návštěvníkův oblíbený e-mailový klient s předvyplněnou vaší e-mailovou adresou. Funkci si zajistíte tak, že kliknete na blok s e-mailovou adresou, kterou chcete změnit a v levém menu rozkliknete detail záznamu, stejně jako když jste upravovali telefonní číslo. Do HTML vyplníte e-mailovou adresu, kam Vám mají návštěvníci psát a do Vytvořit odkaz vložíte mailto:vase@emailovaadresa.tld. Tím prohlížeči dáte informaci, že vzniklý odkaz umožní uživateli pohodlně napsat e-mail na zadanou adresu.