Nacházíte se zde: Úvod Podpora Nápověda Open source aplikace WordPress (redakční systém) Můj první WordPress Začínáme Úprava obsahu
Editace stránky
Po přihlášení do administrace Wordpressu, si můžete otevřít editaci úvodní stránky:
- odkazem Upravit obsah připraveným na Nástěnce,
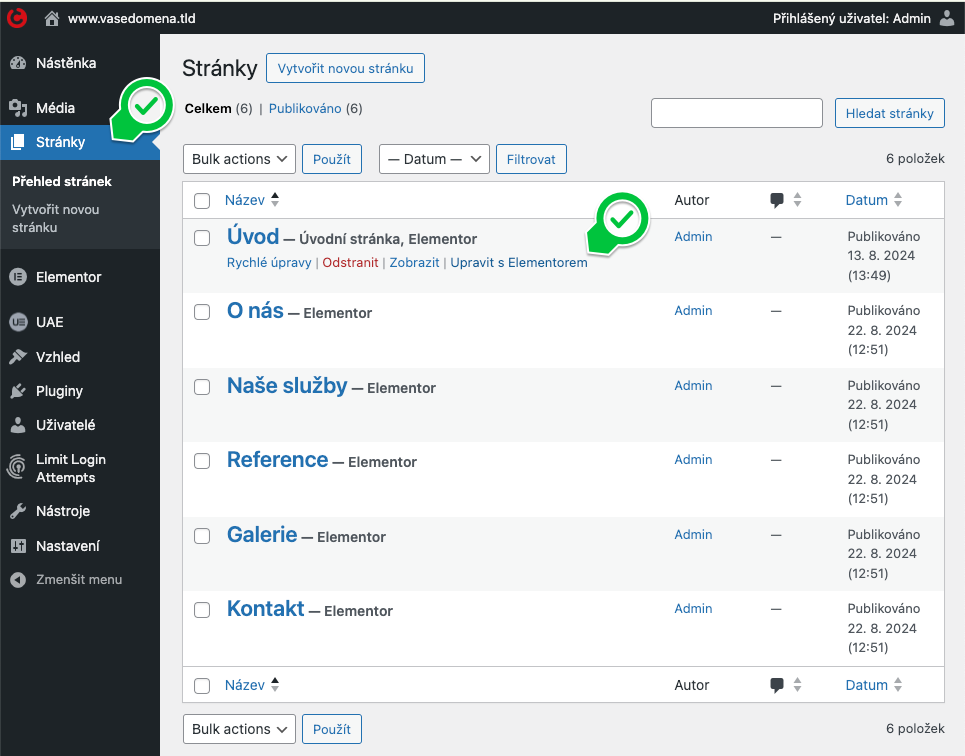
- nebo klikněte v levém menu na položku Stránky, ukažte myší na odkaz Úvod – Úvodní stránka, Elementor a zvolte Upravit s Elementorem.

Snadná správa obsahu i pro laika v Elementoru
Obsah upravujte ve vizuálním prostředí Elementor (podobně jako v editorech Word apod.).
- V levé části je bílý panel pracovních nástrojů Elementoru, jehož obsah se mění dle toho, nač v náhledové pravé části kliknete.
- V pravé části vidíte náhled Vašeho webu.
TIP: Elementor v náhledu webu označuje okraje editovatelných elementů růžovým rámečkem, když na ně ukážete myší.

Změna hlavičky webu
Začněme editací hlavního nadpisu webu a výměnou obrázku na pozadí. To bude první krok, jak z šablony udělat Váš vlastní web ;)
Změna hlavního nadpisu
Klikněte na hlavní nadpis a přepište jej podle svých potřeb – např. název Vaší firmy, své jméno, slogan zkrátka to co Vás vystihuje.
TIP: Pokud text kopírujete a vkládáte z nějakého dokumentu, v levém panelu v kolonce Název si ověřte, zda se krom textu nevložil i nežádoucí HTML balast, který může způsobit nemalé problémy. Editaci můžete vyvolat také kliknutím na ikonku tužky.

Změna fotografie/obrázku na pozadí
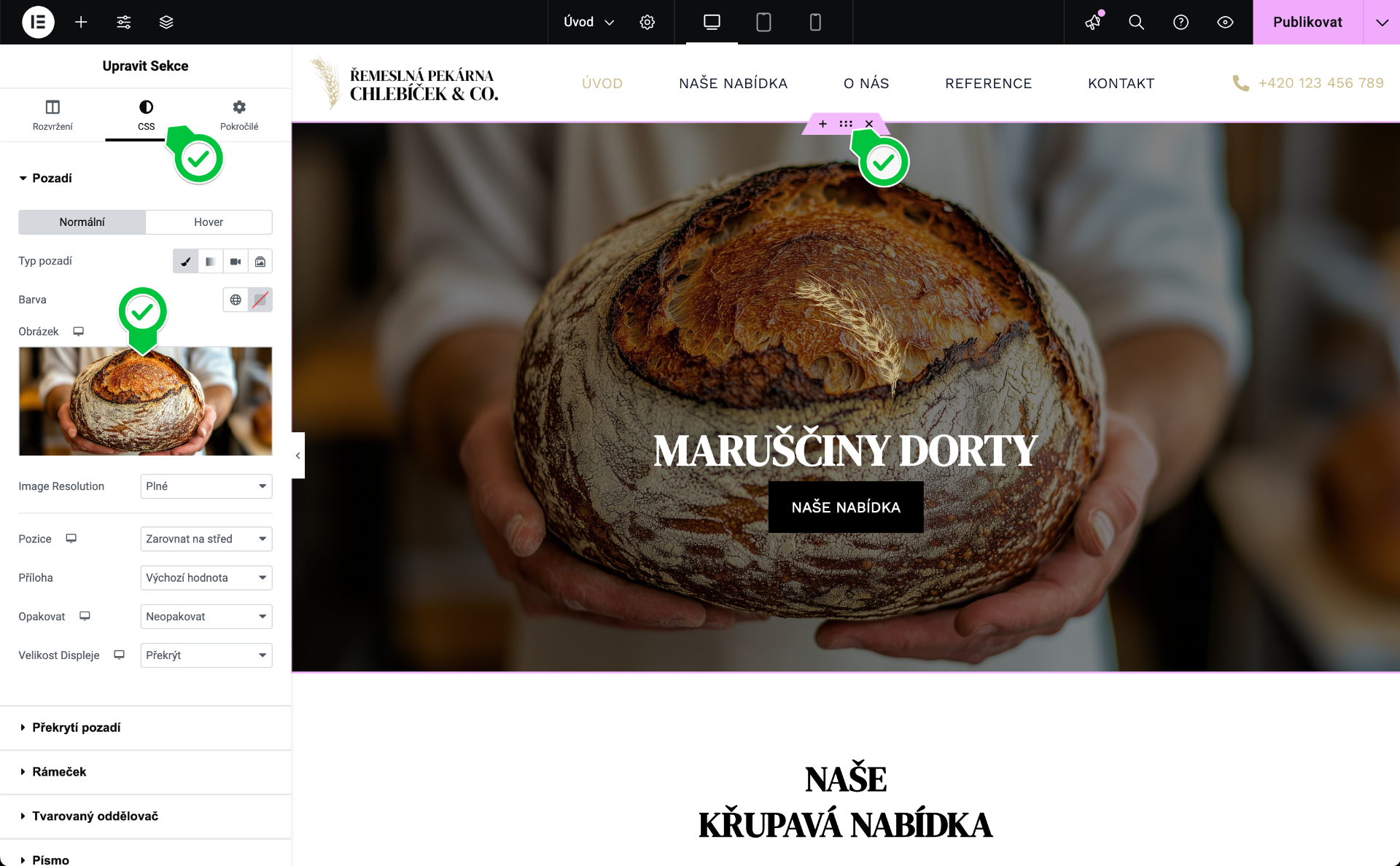
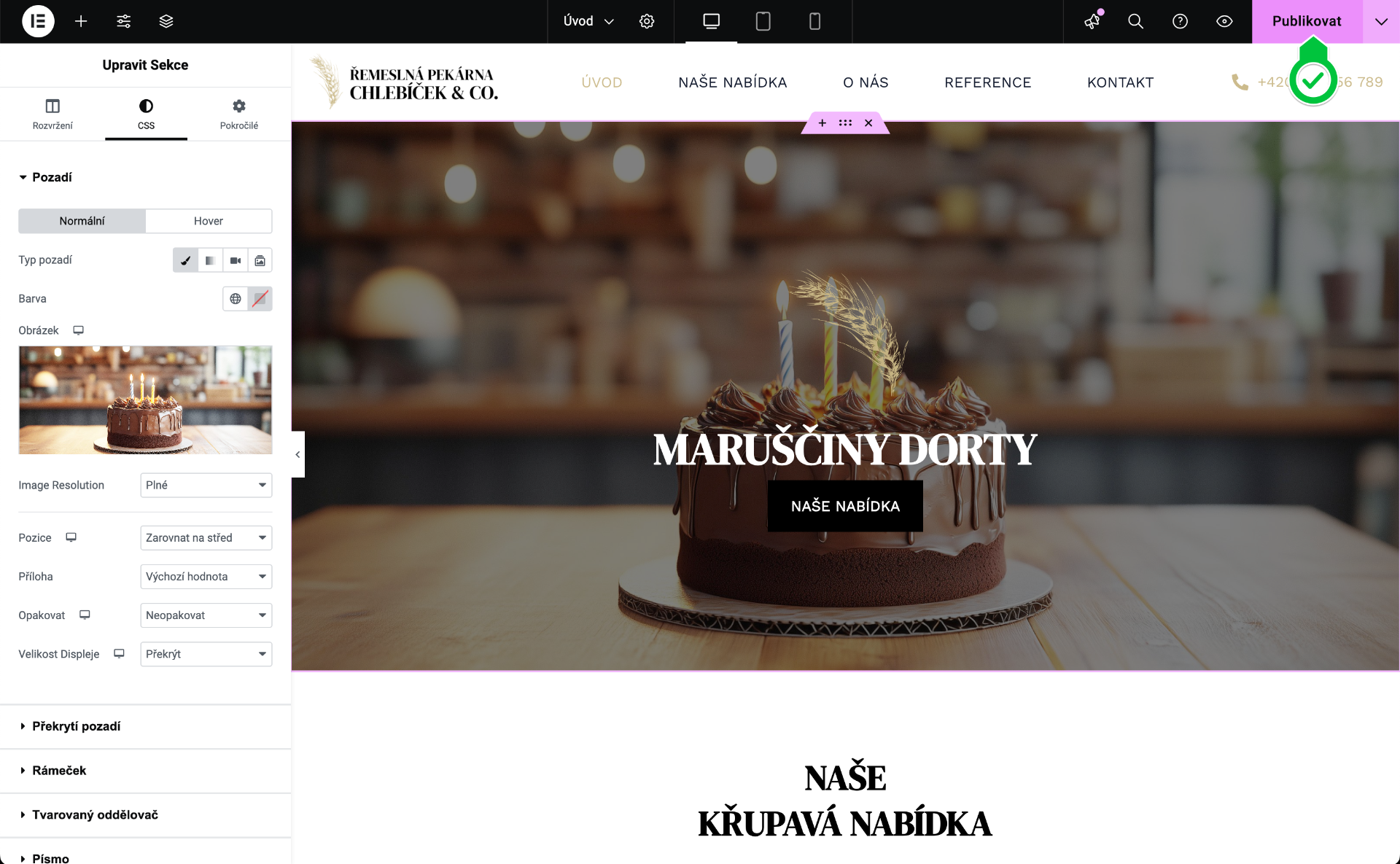
Pro výměnu fotografie na pozadí najeďte kurzorem na fotografii na pozadí (či ťukněte na něj prstem) a dále klikněte na ikonu s tečkami v růžovém poli na horní hraně plochy vyplněné fotografií.
Nabídka akcí a možností v levém panelu se změní. Přepněte se do záložky CSS, kde uvidíte pod popiskem Obrázek náhled použitého obrázku/fotografie. Klikněte na tento náhled.
TIP: Máte-li vzhled s fotografií až pod menu, přejděte prosím do Extra nápovědy – výměna fotografie zasahující pod menu – postup výměny fotografie se mírně liší.

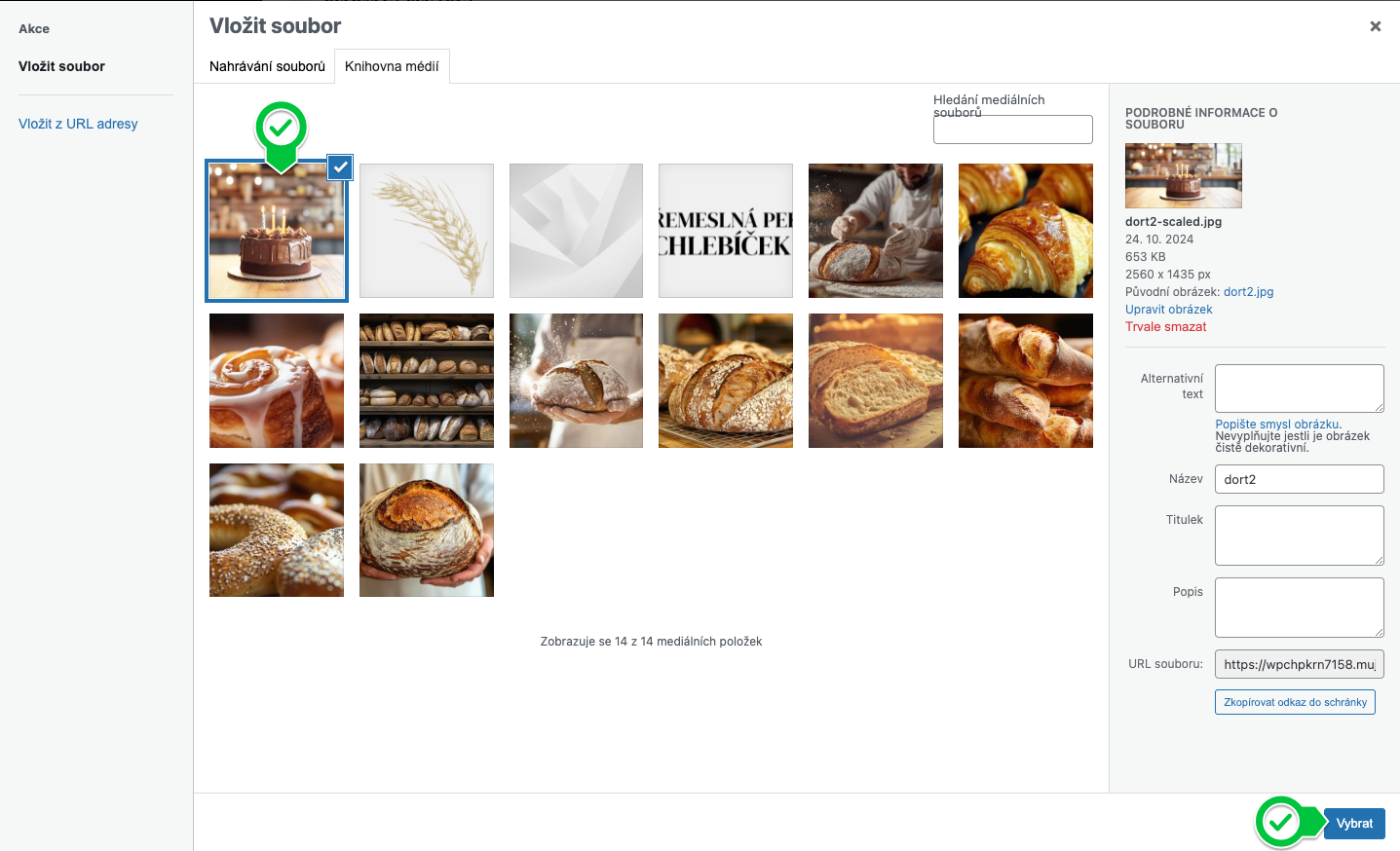
Zobrazí se Knihovna médií. Aktuálně vybraný obrázek je modře orámovaný a označený v pravém horním rohu. Vidíte tu všechny obrázky, které máte v systému dostupné pro použití na svém webu. Obrázky z šablony, klidně používejte pro své potřeby, vytvořili jsme je právě pro to :)
Vlastní obrázek snadno nahrajete přetažením myší z Vašeho disku do této knihovny médií, nebo výběrem z disku přepnutím se do záložky Nahrávání souboru a zde použitím tlačítka Vybrat soubory.


Zvolíte-li cestu pomocí tlačítka Vybrat soubory, ve zobrazeném okně dohledejte na svém disku fotografii, kterou chcete použít jako hlavní fotografii svého webu.
Nově nahranou fotografii vyberte v náhledech – nejnovější nahraná je vždy první vlevo nahoře – a potvrdíte tlačítkem Vybrat umístěným vpravo dole.

TIP: V pokročilé nápovědě se můžete seznámit s postupy pro práci s ořezem fotografie a metadaty.

Uložení změn
Nyní má web Váš název a Vaši úvodní fotografii. Pro publikaci všech změn použijte výrazné růžové tlačítko Publikovat vpravo nahoře. Po jeho stisknutí se stávající podoba a obsah uloží a web jej bude ihned návštěvníkům nabízet.
TIP: Při úpravách se může hodit vrátit se o krok zpět. Více v nápovědě pro pokročilé: Historie úprav.
Logo
Můžete vložit vlastní logo (máte-li jej) nebo jej můžete jednoduše odstranit (nemusíte se s tím trápit, Váš první web bude i tak vypadat skvěle).
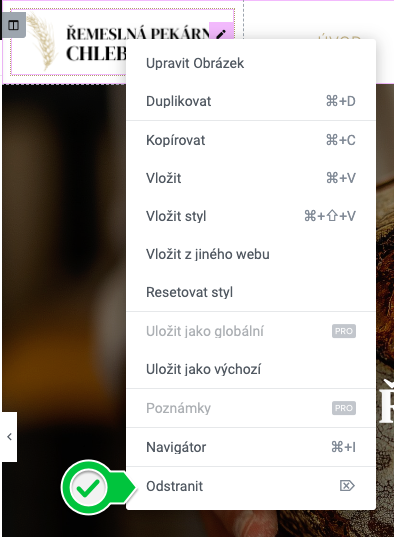
Pokud logo nemáte, stačí daný element odstranit. Klikněte na logo pravým tlačítkem myši a ze zobrazeného menu vyberte akci Odstranit.

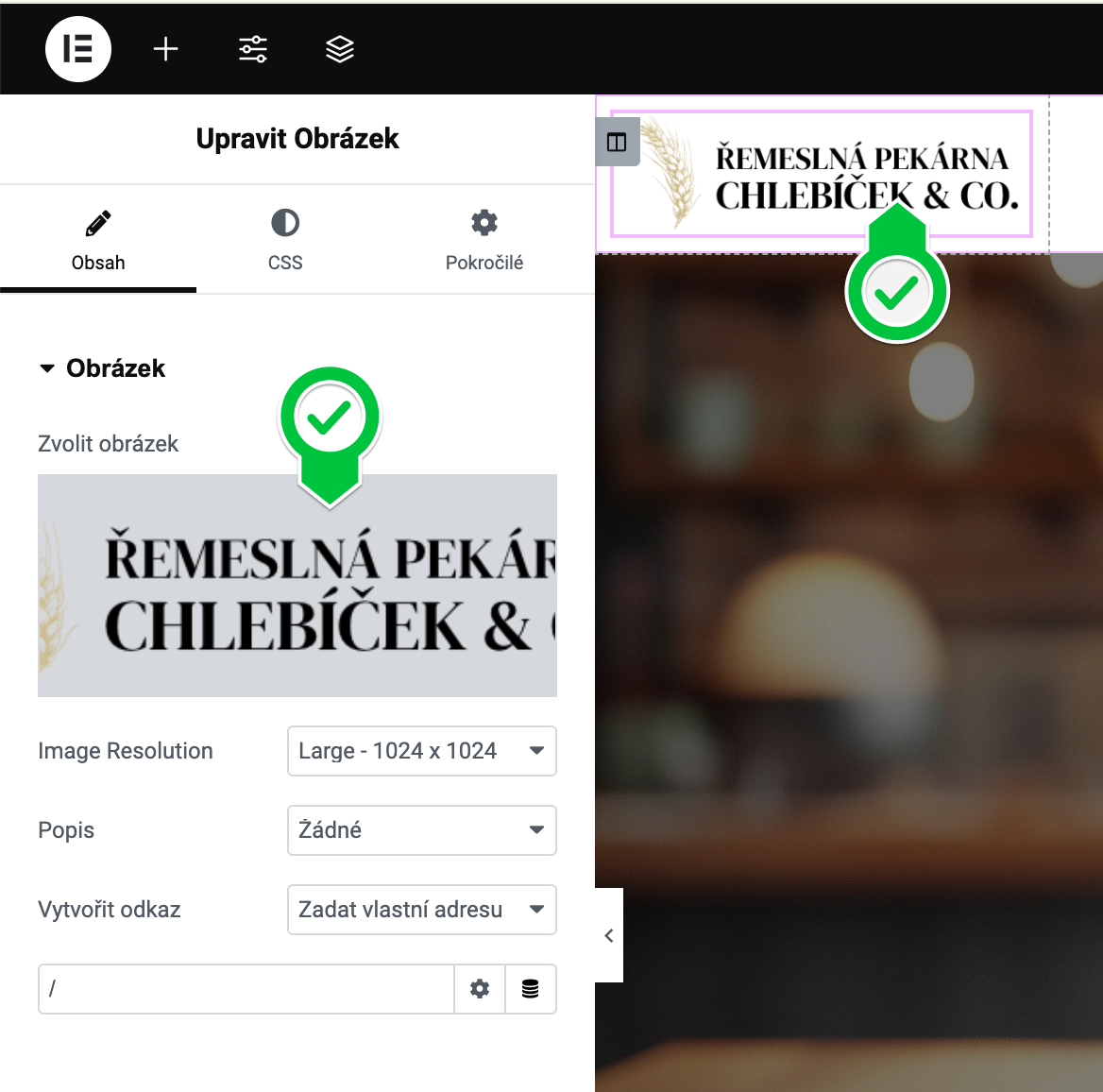
Pokud logo máte, klikněte na něj myší a v levém panelu klikněte na náhled aktuálně používaného loga. Nahrajte své logo, vyberte jej a potvrďte.

Telefonní kontakt v hlavičce
Pro změnu telefonu na něj klikněte a tentokrát v levém panelu klikněte na číslo a upravte jej v poli HTML, tak jak chcete, aby se zobrazilo (např. 777 811 029), a dále v poli Vytvořit odkaz v mezinárodním formátu +420...).
TIP: Pokud si chcete také upravit celkovou barevnost šablony a fonty a nemůžete se dočkat, jak skvěle Váš web bude vypadat, můžete přeskočit na další kapitolu Správa barev a fontů, doporučujeme však projít správu obsahu postupně.
Úprava nabídky a ceníku
Sekci s Vaší nabídkou můžete také jednoduše změnit. Můžete měnit nadpis, text i popis a cenu jednotlivých položek včetně ilustračních fotografií. Klikněte do textu, který chcete upravit a přepište si jej. Výsledky povedených úprav si průběžně ukládejte pomocí růžového tlačítka Publikovat.
Úprava ceníku
V šablonách s ceníkem si upravte nabídku – název, popis jednotlivých položek a jejich cenu. Editace je stejně snadná jako úprava textu v hlavního nadpisu. Klikněte na text, který chcete upravit a přepište si jej. Takto můžete upravit všechny položky, které potřebujete.
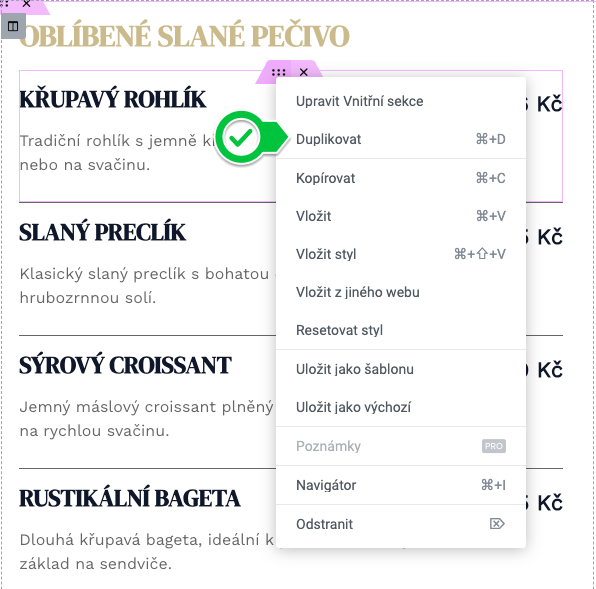
Pokud máte položek méně, můžete přebytečné odstranit křížkem v růžovém orámování. Najeďte kurzorem myši nad celou sekci položky (pozor ať si nesmažete celý ceník - v takovém případě stačí jednoduchý reload stránky nebo použití historie), aby se orámoval růžovou barvou název, popis i cena jedné položky ceníku a klikněte na křížek (jak je zobrazeno na ilustračním obrázku níže).

Pokud potřebujete položky přidat, stačí si již existující duplikovat. Najeďte kurzorem myši nad celou sekci, aby se orámoval růžovou barvou název, popis i cena jedné položky ceníku, klikněte na ikonu s šesti tečkami a ze zobrazené nabídky vyberte Duplikovat. Textový obsah kopie upravte.


Výměna fotografií v obsahu
TIP: Při výměně fotografií doporučujeme respektovat orientaci poměru stran. Vyměňujete-li fotografii na výšku, pořiďte svou fotografii také na výšku. Měníte-li fotografii na šířku, vyfoťte tu svou také na šířku. Výsledek bude vypadat lépe a vytěžíte ze zvoleného designu maximum.
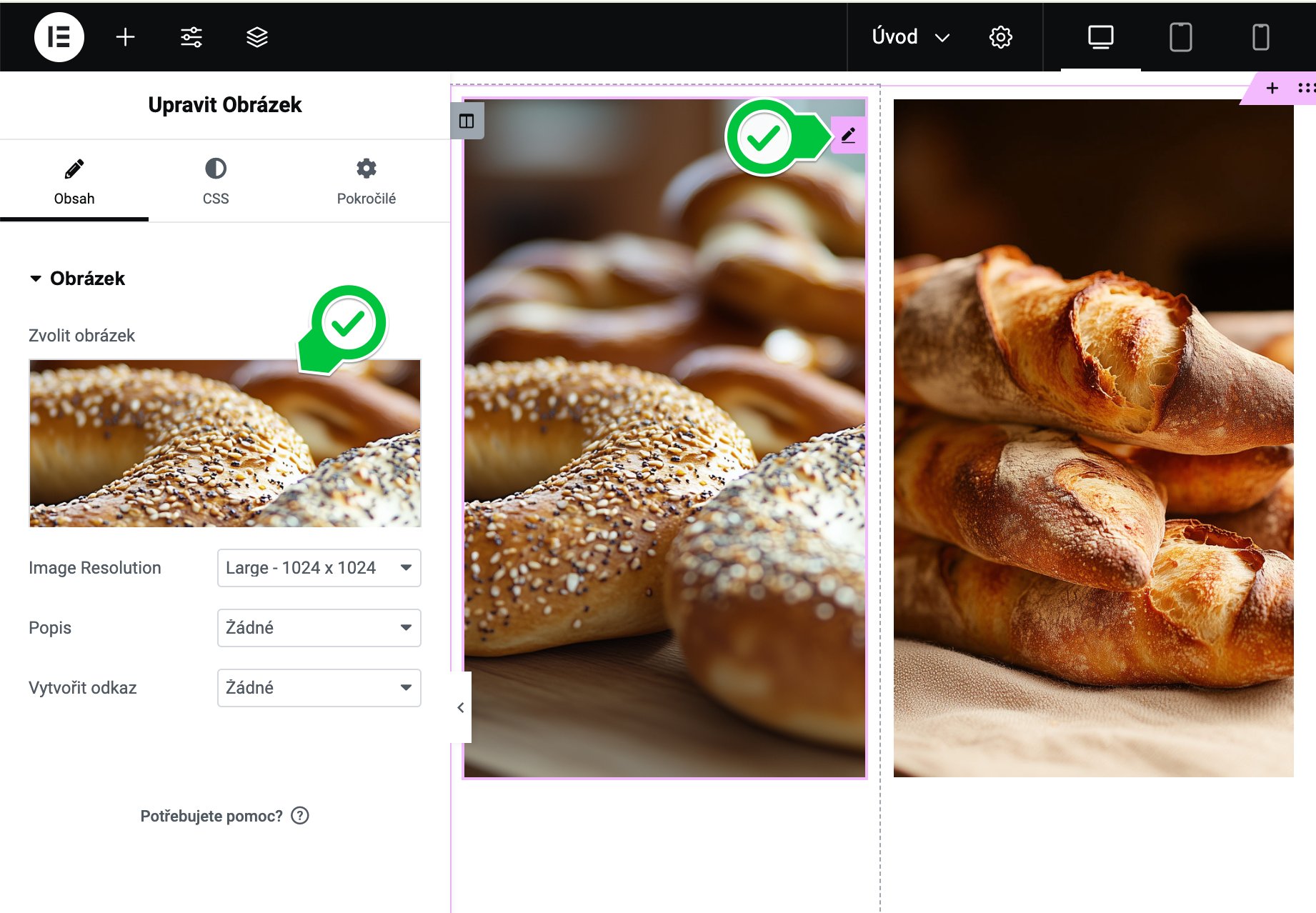
Najeďte kurzorem myši na fotografii, kterou chcete vyměnit, a klikněte na ikonu tužky. V levém panelu v záložce Obsah vidíte pod popiskem Zvolit obrázek náhled fotografie. Klikněte na něj, nahrajte si své fotografie, které chcete použít, a vyberte vždy tu, kterou chcete na dané pozici použít.

TIP: Potřebujete z fotografie na šířku udělat výřez na výšku, či naopak? Můžete využít nástroj Wordpressu pro ořez – návod jak na to naleznete v Extra nápovědě – Ořez, změna velikosti a otočení obrázku.
Váš upravený obsah pak může vypadat například takto

Úprava kontaktního pruhu
Pruh s kontakty a otevírací dobou slouží k předání informace Vašim zákazníkům, jak Vás kontaktovat.
Běžný text již upravit zvládnete – klikněte na něj a přepíšete. Aby fungovalo Vaše telefonní číslo a e-mail jako aktivní odkaz (např. dalo se okamžitě vytočit v mobilu), je potřeba se podívat i na nastavení v levém panelu.
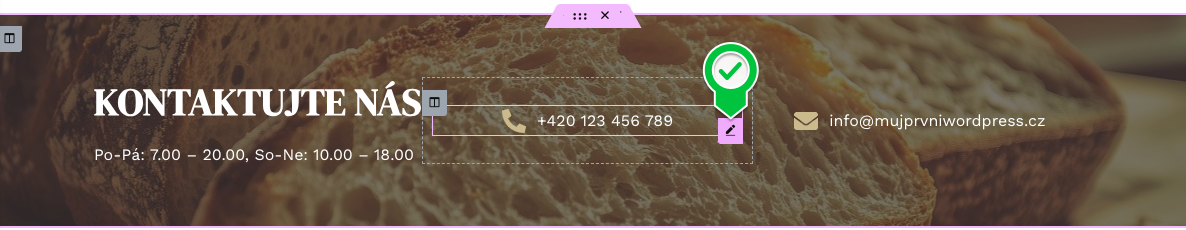
Úprava telefonního čísla
Klikněte na telefonní číslo:

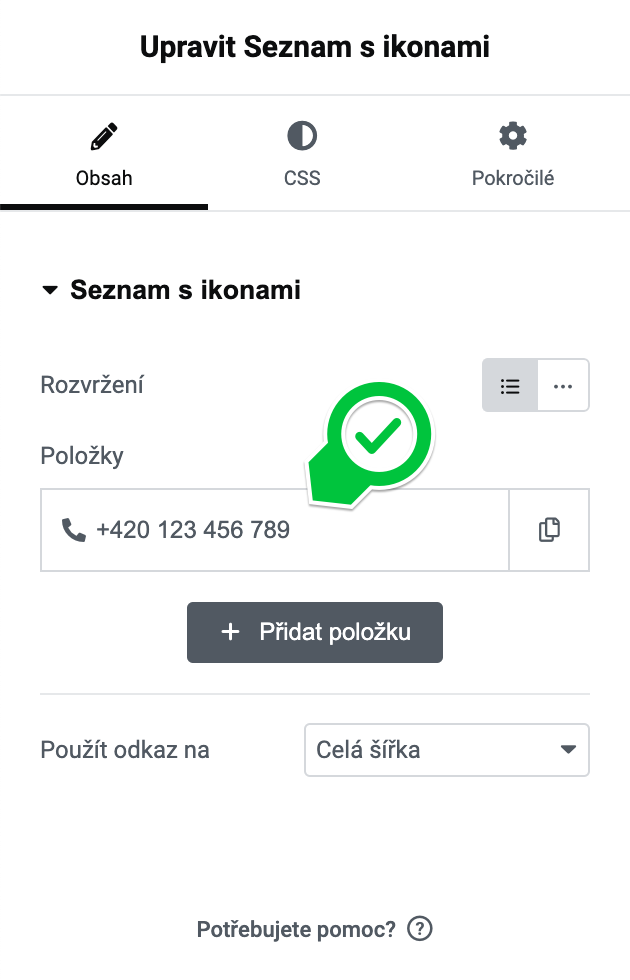
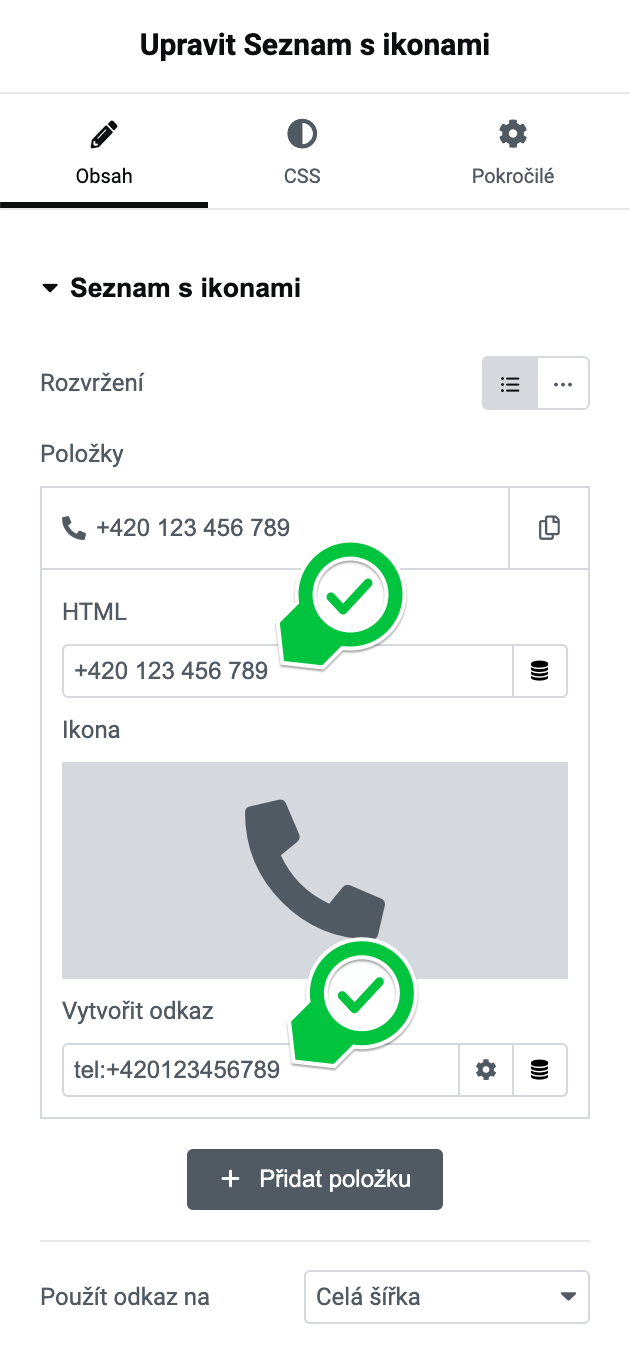
V levé části se objeví možnost editace. Klikněte do Položky, aby se nabídka rozbalila k editaci obsahu.

V poli HTML napište viditelnou podobu svého telefonního čísla. Můžete rozdělit čísla po trojicích, doporučujeme uvést i předčíslí – jste-li u českého operátora, bude to +420.
Zápis do Vytvořit odkaz je: tel:+420XXXXXXXXX. Zápis je bez mezer. Parametr tel: říká prohlížeči, že uvedené telefonní číslo má být použito k zahájení hovoru.
TIP: Pokud byste někdy v budoucnu telefonní číslo měnili, bude třeba aktualizovat jak položku HTML – viditelné číslo, tak Vytvořit odkaz, aby zobrazené číslo bylo i to, na které bude skutečně voláno

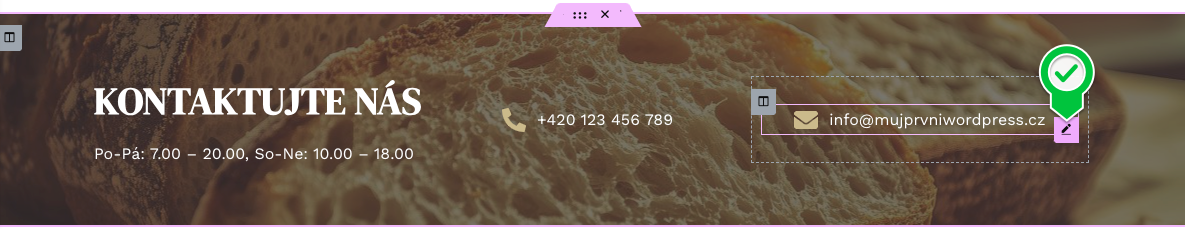
Úprava e-mailové adresy
I e-mailová adresa může být odkazem pro snadné zaslání e-mailu bez přepisování adresy ručně. Pro úpravu e-mailové adresy klikněte na e-mail.

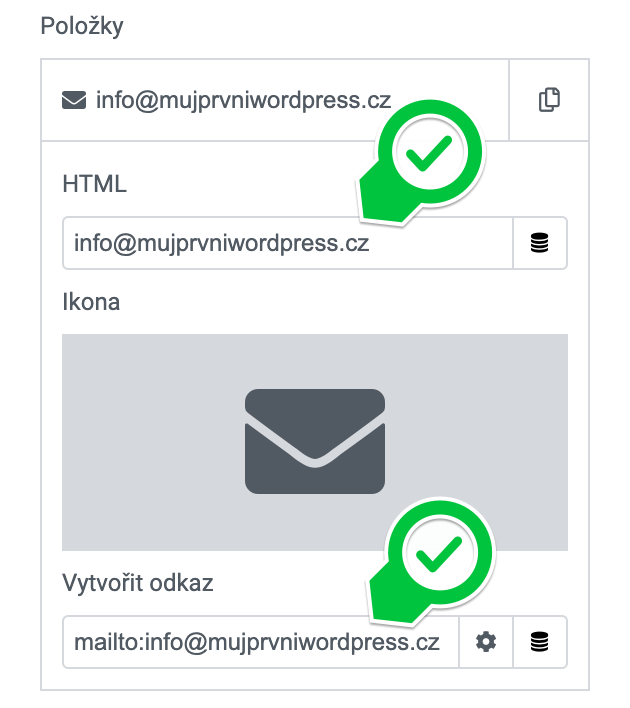
V levém panelu se opět objeví možnost editace. Klikněte do Položky, aby se nabídka rozbalila k editaci obsahu.
Do HTML vyplníte e-mailovou adresu, kam Vám mají návštěvníci psát. Do Vytvořit odkaz vložíte mailto:vase@emailovaadresa.tld. kde vase@emailovaadresa.tld nahraďte e-mailovou adresou, na kterou Vám mají vaši návštěvníci psát. Uživateli se po kliknutí na tento odkaz objeví jeho oblíbený e-mailový klient s předvyplněnou Vaší e-mailovou adresou.
I zde, pokud byste měnili e-mailovou adresu, je třeba aktualizovat obě položky, aby se po kliku na viditelnou adresu nevyplňoval jako adresát původní e-mailová adresa.

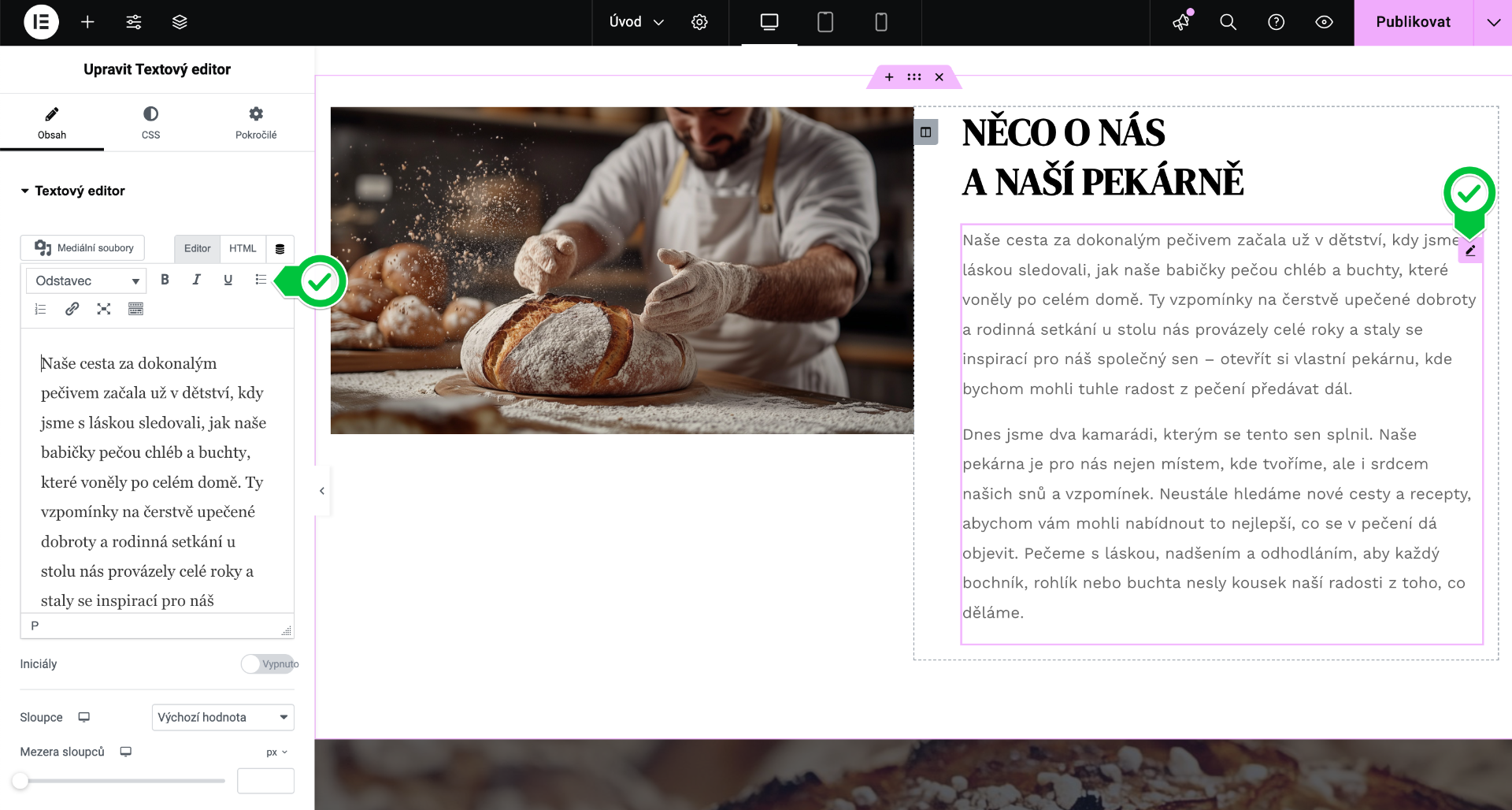
Editace delších textů a dalších obsahů
Pro delší texty je připraven uživatelsky přívětivý textový editor. Na první pohled se neliší od textů, které jste upravovali dosud. Po kliknutí na tužku můžete začít rovnou přepisovat obsah.
Pokud chcete využít formátování, které znáte například z Wordu – například tučný text či kurzívu – v levém panelu je můžete použít.

Úprava dalších obsahů
Obdobně upravte ostatní obsah. Texty přepište, fotky vyměňte (fotografie na pozadí elementu v Elementoru přes náhled v druhé záložce CSS, fotografie v obsahu přes náhled v první záložce Obsah). Pokud nemáte pro nějakou sekci použitelný vlastní obsah, můžete tuto sekci odstranit ze svého webu odstranit.
Odstranění celé sekce
Postup pro odstranění celé sekce je stejný jako při odstraňování nadbytečných položek v nabídce/ceníku. Najeďte kurzorem myši nad sekci, aby se celá označila růžovým rámečkem a v růžové nabídce klikněte na křížek.

Úprava zápatí
Stránky obsahují zápatí, ve kterém můžete uvést například adresu své provozovny či sídla. Doporučujeme i zde zopakovat telefonní a e-mailový kontakt – elementy jsou zde připravené.

- Stejně jako u předchozích úprav, chcete-li upravit text, klikněte na něj myší a upravte si jej.
- K úpravě telefonního kontaktu a e-mailové adresy použijte postup popsaný u editace kontaktního pruhu.
- Je-li ve Vámi zvolené instalaci obrázek na pozadí a chcete-li jej vyměnit za svůj, použijte postup výměny obrázku na pozadí.
Opuštění prostředí Elementoru
Zpět do administrace WordPressu se vrátíte pomocí hamburger menu v levém horním rohu. Kliknutím na něj se zobrazí nabídka, ze které zvolte poslední možnost Zpět do Wordpressu. Na rozpracované neuložené změny Vás systém upozorní – odchod bez uložení můžete potvrdit, nebo odchod zrušit a pokračovat v editaci.